SKILLSHARE
A conceptual project introducing 2 new mobile features based to improve the online learning experience.

DURATION
2 Week Sprint
TOOLS
Figma, Miro
MY ROLE
Heuristics Evaluation, User Interviews, Affinity Mapping, Competitive & Comparative Analysis, Feature Prioritization, Information Architecture, Site Mapping, User Flows, Usability Testing, Wireframing, Prototyping
OVERVIEW
THE CLIENT
Skillshare is an online learning platform featuring thousands of pre-recorded online classes with an emphasis on creative hobbies and skills.
They offer a monthly subscription for desktop and app access to their library of classes divided into categories like animation, design, illustration, photography, filmmaking and writing.
Anyone can post classes as a teacher on Skillshare, so long as their content meets quality standards.
THE CHALLENGE
By examining the current shortcomings of Skillshare’s app, comparing features with industry competitors, and interviewing current users of online learning services, I discovered that the lack of information readily available about teachers’ experience and credentials was the primary frustration of Skillshare users as well as online learners in general.
THE SOLUTION
Expanded teacher profiles to provide greater visibility into a teacher’s experience and qualifications.
Teacher reviews written by students who have participated in at least one of their classes.
RESEARCH
USER INTERVIEWS
I created a screener survey to seek out interview candidates representing our target user: Online learners who have taken classes on Skillshare or competing online learning platforms (i.e. LinkedIn Learning, Coursera, and Udemy)
29 Surveys
8 Interviews
3 Days
WHAT ARE COMPETITORS DOING?
Feature Analysis
One feature that was of particular interest was the inclusion of teacher reviews on Udemy, something that I imagined would be an asset for students like our persona Stephanie evaluating if a teacher is up to par.
Pluses and Deltas
A analysis of the pros and cons, or pluses/deltas of current business offerings revealed areas where the Skillshare app was lacking, especially when it came to shortcomings from desktop to mobile.
PERSONA CREATION
WHAT ARE USERS SAYING?
Here’s where it got interesting.
As a group, we used digital sticky notes to write down individual insights from all 8 interviews to create an Affinity Map on Miro.
I led the synthesis of these findings by identifying patterns and labeling common themes that arose, using “I statements” to define our categories and patterns.
All 8 of our users mentioned that an instructor’s professionalism and experience in their field was a major factor in determining if a class was worth watching. However, it was difficult to know if a teacher was actually qualified and find info about their background.
No other category on our affinity map had overlapping insights from all 8 user interviews.
Always up for a new project or hobby, our persona Stephanie is a Skillshare subscriber who only wants to spend her valuable free time learning from the best teachers available.
"I wouldn't waste my time watching Joe Schmoe teaching jiu jitsu online when all these former world champions are making content."
"[A class] can be hit or miss. You don’t know if it’s been validated and if the instructor is qualified to teach."
PROBLEM STATEMENT
Skillshare app users need a way to learn more about their instructors in order to know that they are receiving the best quality instruction.
DESIGN
SKETCHING & IDEATION
My teammate and I collaborated in a design studio session to begin sketching our first big idea: a brand new Community Section of Skillshare that would allow students to interact with their teachers in a more personalized way.
This initial idea included the introduction of student-teacher groups, the ability to book 1-on-1 sessions with a teacher, and even the gamification of learning goals with student badges and rewards.
We kept building and building, verbally bouncing ideas off of each other with one feature after another coming to the table. It would be groundbreaking- an entire reimagining of Skillshare’s business model! The new way forward to disrupt online learning platforms everywhere!
Initial Concept: Expanded student profiles with gamification
Feature Development: Preview of teacher profile info
Early Concept: Community section of Skillshare where students and teachers interact. (Sketch by my teammate)
Feature Development: Teacher reviews.
A REALITY CHECK
Did anything from our big Community feature actually have anything to do with our user interviews insights? Barely.
During our next team standup, we began to wonder if we were going too far and decided it was time to revisit our Affinity Map.
It became clear that it was time to simplify our big idea, and we began sketching two simple features that actually addressed our user’s problem.
To better understand their teacher’s background, qualifications, and teaching methods, we decided to narrow down to 2 simple features.
1. Teacher Reviews
While reviews exist for individual classes, there is no teacher review feature demonstrating testimonials from students.
2. Detailed Teacher Profiles
The desktop version of Skillshare contains a profile with limited information, but the app version contains no profile information for teachers.
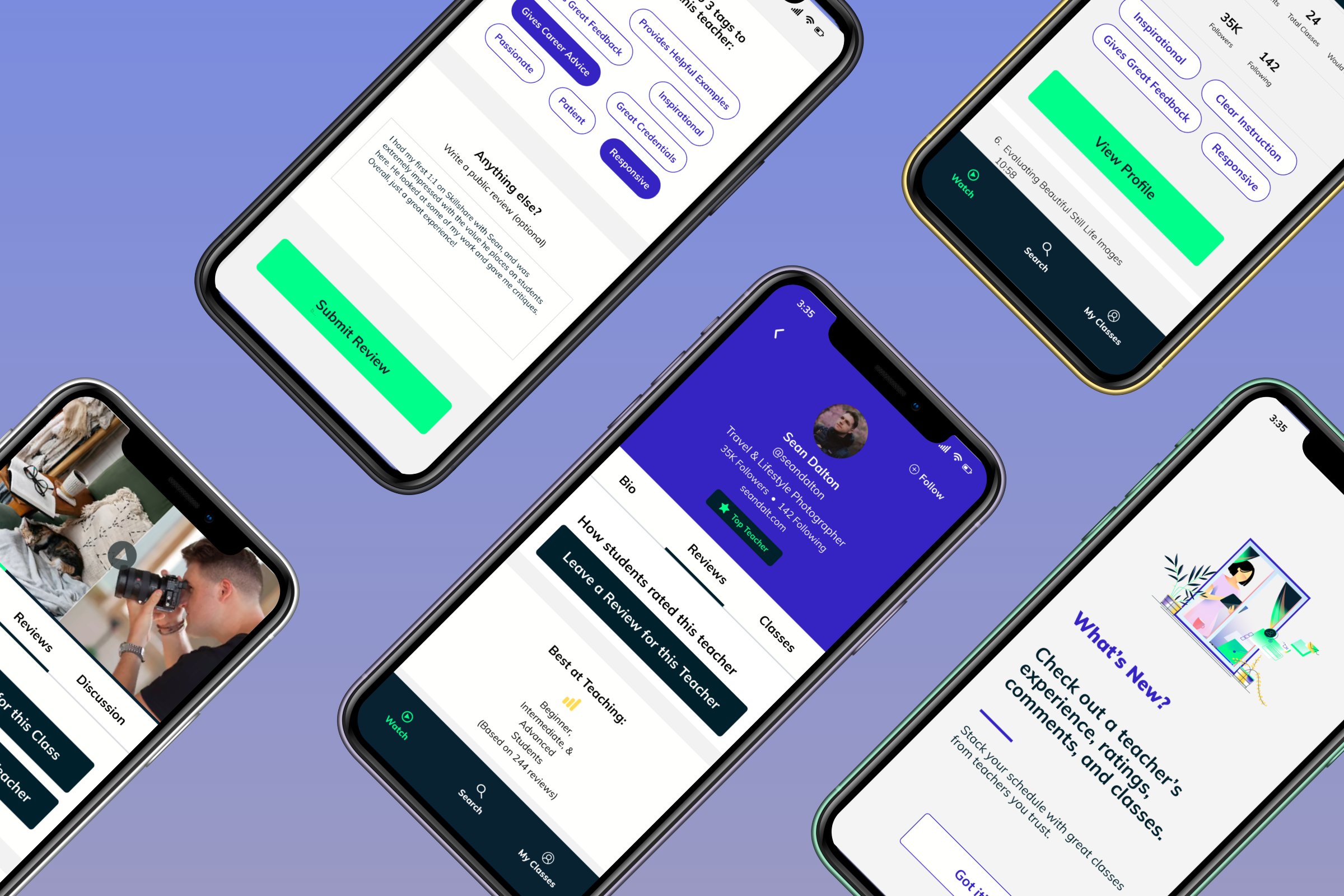
HIGH FIDELITY DESIGNS
Previewing Teacher Profile
Immediate information available for Skillshare users on an individual course page, and the option to go to the full teacher profile.
Teacher Profile
Expanded from the current app to include credentials, qualifications, experience, “about me” paragraph.
Teacher Reviews
Further insights about a teacher from student testimonials for Skillshare users who are browsing new classes to try.
PROTOTYPE
Full video walkthrough of the finished Figma prototype.
USABILITY TESTING
TASK FLOWS
100% of users were able to accomplish the following prompts:
Navigate to the new teacher profiles
Leave a teacher review
However, there were some pain points noted by our users as they were testing our prototype.
MAIN TAKEAWAYS
50% of users tried leaving a teacher review on the page displaying individual course videos.
Users expected that a review for both an individual class and a teacher would be located in the same place.
It was not as intuitive as we thought for them to first navigate to the teacher profile in order to leave a teacher review.
67% of users commented that the font size looked too small.
Our usability tests were conducted on an actual iPhone, making it more obvious when font sizes look smaller than what testers might be used to seeing on other apps.
NEXT STEPS
Continue to interview and research both existing & new users
Explore alternative iterations and perform usability tests
Build out ‘nice to have’ features, and the remaining screens of the website for the full experience
Further testing and reiteration!
REFLECTION
Designing these new features led me down roads I hadn’t expected. My team had a complete reevaluation halfway through the process that brought us back in touch with the primary goal of any UX challenge: the user must come first. The lesson I took away from this experience is to interact with the users at every given opportunity, listen deeply, and design accordingly. It’s a gratifying experience every time I work on a project to see how my designs are being improved and positively received by users as I iterate on designs according to their needs, motivations, and behaviors.








